Home » Formulare mit Elementor

tl;dr: Wenn du Formulare auf einer Elementor-Seite einsetzt benötigst du die PRO-Version. Damit wird es sehr einfach, funktionelle und elegante Feedbackelemente zu erstellen. Wie man diese gestalten kann und konfiguriert erfährst du in diesem Beitrag.
Ein Formular dient dazu Daten, die der User im Browser eingibt, an eine E-Mailadresse oder eine Software zu schicken. Diese Daten sind immer ein Paar aus dem Namen der Daten und dem Wert (also den Daten selber). Damit ein Formular abgeschickt wird, muss entweder ein Button gedrückt werden oder irgendwie anders eine Aktion gesetzt werden (zB. die Return-Taste gedrückt werden).
Im hier behandelten Beispiel werden Daten über eine Webformular an eine E-Mail-Adresse gesendet. Wir bauen also ein klassisches Kontaktformular. Dabei verwenden wir die Funktionalität des Elementor für Form und Funktion und sichern das Formular mittels Google reCAPTCHA gegen Spam ab.
Um ein Formular auf einer Seite, in einem Beitrag oder auch in einem Template zu positionieren gibt es das Widget, das genau so heisst: Formular.

Wenn man das Widget wie gewohnt im Elementor per Drag&Drop in die Arbeitsfläche zieht wird ein Formular eingefügt, das bereits die Elemente
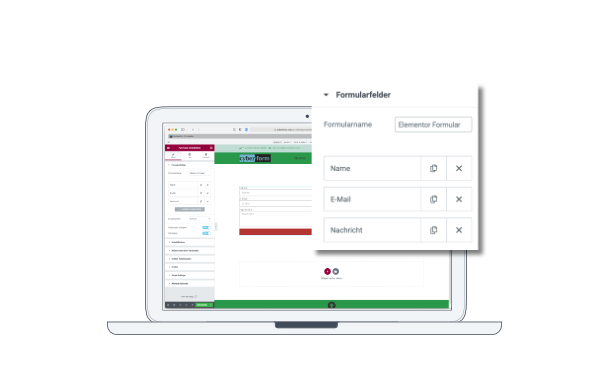
Bei aktiviertem Formular-Widget bieten sich 5 Abschnitte beim Inhalt an, immerhin 4 bei Stil. Der erste Abschnitt Formularfelder ist der Container für unsere Felder, die wir anlegen wollen. Zuvor jedoch geben wir dem Formular einen geeigneten Formularnamen.
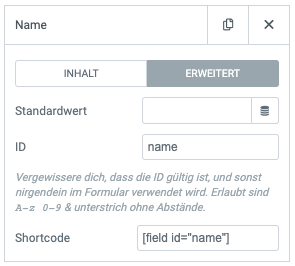
Schauen wir uns also als Beispiel gleich das erste Feld Name an im Bereich Inhalt an. Es ist definiert als Typ Text, die Option für Feldnamen anzeigen lautet Name, der Platzhalter heisst Name. Weiters kann ich angeben, ob es sich um ein Pflichtfeld handelt und schliesslich kann ich die Spaltenbreite des Feldes – relativ zur Umgebung – in verschiedenen Schritten einstellen.
Unter Erweitert kann ich weiters einen Standardwert eingeben und auch eine ID vergeben. Der Standardwert kann dynamisch sein, also zum Beispiel auch die ID des Beitrages oder den Namen der Seite beinhalten, auf der das Formular genutzt wird.
Die Feldtypen sind natürlich all jene, die eben in HTML möglich sind. Ergänzt durch ein paar Besonderheiten, die im Zusammenhang mit der Inhaltsüberprüfung der eingegebenen Daten Sinn ergeben.
Ob eine Feld also Text, E-Mail URL oder Telefonnummer akzeptieren soll hat mehr mit der Logik zu tun als mit den Zeichen die der User eingibt, während der Unterschied zwischen Text, Textbereich, Auswahlliste, Auswahlbox und Datum auch mit der Art der Daten zu tun hat.
Einen Überblick über alle möglichen Typen und Datenformen bietet die Seite von Selfhtml:
Je nach Feldtyp bietet das Interface von Elementor unterschiedliche Optionen direkt unter der Typeneinstellung an. Eine Zahl kann natürlich andere Formen haben als ein Datum, eine Checkbox oder eine Auswahlliste haben ganz andere Optionen als ein Passwortfeld.
Allen gemein ist wiederum, dass sie als Pflichtfeld ausgeführt werden können. Angaben zur Feldbreite sind auch – wo sinnvoll – möglich. Ich muss also jedes gewünschte Feld einzeln anlegen und die gewünschten Optionen einstellen.
Für das gesamte Formular stelle ich dann die Eingabegröße ein. Auch ob die Feldnamen angezeigt werden sollen, und wenn ja, ist die Option Pflichtfeld hier der Ein/Ausschalter für das Zeichen, ob alle Pflichtfelder als solche gekennzeichnet werden sollen.
Der Abschnitt hier beschäftigt sich nur mit dem Button zum Abschicken des Formulars. Hier kann ich ein Icon vor oder nach dem Buttontext hinzufügen und eine auch andere Größe also bei den Formularfeldern einstellen. Selbsterklärend.
Hier wiederum stelle ich nun ein, was den mit den Daten passieren soll bzw. was überhaupt geschehen soll, sobald ein User ein Formular abgeschickt hat.
Voreingestellt ist hier E-Mail. Hier können aber auch andere Dinge gewählt werden. In unserem Beispiel sollen 2 Dinge geschehen:
Nachdem wir die enstprechenden Optionen im Feld Aktion nach dem Versenden hinzugefügt haben tauchen darunter die Einstellungsflächen eben hierfür auf.
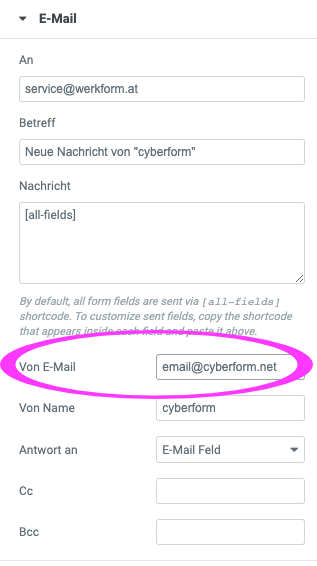
Bei der E-Mail müssen wir Empfängeradresse und Betreff angeben. wenn in der Nachricht
[all-fields]
steht werden alle Felder des Formulars in den Body der Mail übernommen. Wer bei Antwort an das Feld E-Mail Feld auswählt kann nach Mailempfang durch einfaches Antworten direkt an den Versender zurückschreiben, ohne dessen Antwortadresse eingeben zu müssen.
Die Meta Daten und Senden als … legen schliesslich fest, welche Informationen ich vom Versender noch haben möchte bzw. welche Mailcodierung verwendet werden soll.
Für das gewünschte Popup müssen wir dieses anlegen. Und zwar unter
Dashboard > Templates > Popup > Neu hinzufügen
wird ein passendes erstellt oder ausgewählt. Der hier zu vergebende Namen wird dann in im Reiter Popup (siehe Pfeile im Bild grün) eingetragen.
Und das war’s eigentlich technisch auch schon. Unser Formular kann angezeigt und getestet werden. Es sollte eine E-Mail generiert werden und auch ein Popup nach dem Versand eingeblendet werden.
Es gibt ein paar besondere Feldtypen, die wir uns kurz näher anschauen sollten:
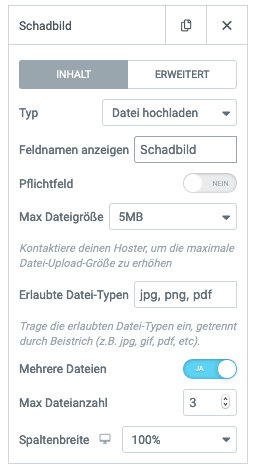
 Damit kann der Benutzer ein File mit dem Formular mitschicken. Das kann naturgemäss ein wenig kritisch werden, wir müssen also ein paar Einschränkungen vornehmen:
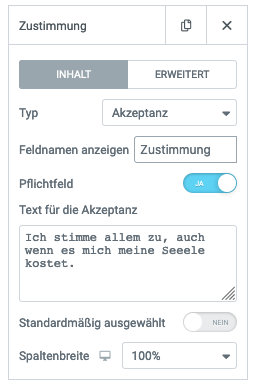
Damit kann der Benutzer ein File mit dem Formular mitschicken. Das kann naturgemäss ein wenig kritisch werden, wir müssen also ein paar Einschränkungen vornehmen: Damit erzeuge ich eine Checkbox die sicher stellt, dass nur Formulare Abgeschickt werden wo der Benutzer auch den Bedingungen zugestimmt hat.
Damit erzeuge ich eine Checkbox die sicher stellt, dass nur Formulare Abgeschickt werden wo der Benutzer auch den Bedingungen zugestimmt hat.
Normalerweise wird man es als Pflichtfeld ausführen.
Hinweis: Wenn man so ein Feld Einsetzt um eine DSGVO-konforme Zustimmung zu erhalten darf die Option Standardmäßig ausgewählt nicht gesetzt werden. Ausserdem ist bitte vorab zu klären, ob dieses Feld überhaupt notwendig ist (oft ist sie das nämlich nicht).
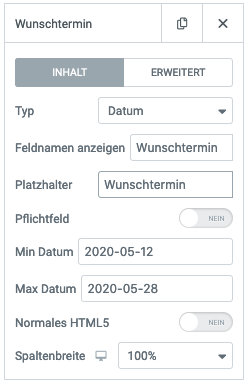
 Ein sehr praktischer Feldtyp, wenn man vom User eine Datumsangabe benötigt (zB. für eine Terminvereinbarung). Es öffnet sich beim Verwenden ein kleines Modalfenster mit Datumsauswahl.
Ein sehr praktischer Feldtyp, wenn man vom User eine Datumsangabe benötigt (zB. für eine Terminvereinbarung). Es öffnet sich beim Verwenden ein kleines Modalfenster mit Datumsauswahl.
Die Elementor-Umsetzung bietet die Optionen für eine untere bzw. obere Datumsgrenze. Das Standardformat ist YYYY-MM-DD, wenn man den Schalter Normales HTML5 setzt ändert sich das Datumsformat auf DD.MM.YYYY
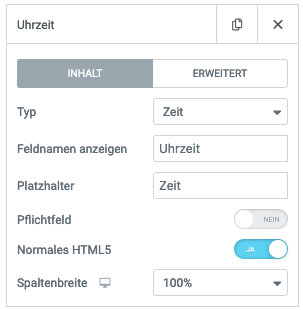
 Analog zum Feld Datum gibt es auch einen Feldtyp Zeit. Der Schalter für Normales HTML5 wechselt zu einer in unserem Kulturkreis üblicherem Zeitformat. So wirklich smart wirkt jedoch die Umsetzung dieses Features nicht.
Analog zum Feld Datum gibt es auch einen Feldtyp Zeit. Der Schalter für Normales HTML5 wechselt zu einer in unserem Kulturkreis üblicherem Zeitformat. So wirklich smart wirkt jedoch die Umsetzung dieses Features nicht.
Für weitere Anwendungen bietet Elementor die Möglichkeit mit einem HTML-Feld Code im Formular unter zu bringen. Zum Beispiel kann man damit die leider nicht unterstütze Funktion des Schiebereglers (Input type=range) umsetzen:
<input type="range" name="zahlen" id="zahlen" min="0" max="100" value="30">
Einen sehr guten Artikel wie man den Schieberegler gestaltet gibt es auf CSS-Tricks. Mit dem CSS-Code auf dieser Seite wurde der Schieberegler am Screenshot gestaltet.
Der Feldtyp HTML wird auch dann verwendet, wenn man zwischen den Eingabefeldern einer Erklärungstext eingeben will um dem User Informationen zukommen lassen will.
Zur Einbindung bietet Elementordie Typen reCAPTCHA sowie reCAPTCHA V3 an. (siehe auch weiter unten in diesem Artikel).
Ausserdem gibt es auch eine Honeypotfunktion an. Die Idee dieser Technik ist es, Formularspam dadurch zu verhindern, dass Spambots auf die schlichte Existenz eines solchen Feldes reagieren und sich dadurch verraten, denn Menschen sehen dieses Feld gar nicht.
Im untersten Bereich im Inhalts-Tab unseres Formular-Widgets verbirgt sich das Eingabe-Feld für die Formular ID. Ausserdem kann man dort die Option für Eigene Nachrichten aktivieren und dann die Texte ändern, die bei
angezeigt werden.
Wie immer im Elementor findet man im Reiter Stil die Optionen zur Gestaltung. Seit Einführung der Elementor Einstellungen werfen wir jedoch zuvor einen Blick in diese seitenübergreifenden Gestaltungsmöglichkeiten.
Panel > Website Einstellungen > Theme-Stil: Formluarfelder
Beschriftung. Hier kann man die Feldbeschriftungen einstellen. Natürlich kann auch hier auf die globalen Farben bzw. Schriften zurückgegriffen werden.
Im Bereich Feld werden die Einstellungen für die Eingabefelder vorgenommen. Hier können
eingestellt werden. Wer auf Fokus wechselt kann die Gestaltung wählen die während der aktiven Eingabe im Feld verwendet werden soll (zB. eine veränderte Hintergrundfarbe, damit der User leichter sieht, wo er gerade tippt.). Zusätzlich kann auch eine Übergangsdauer in Millisekunden angegeben werden die es dauern soll, bis diese Fokus-Einstellumgen wirksam werden.
Für den Absendebutton muss man den Bereich der Einstellungen Wechseln, und zwar nach
Panel > Website-Einstellungen > Theme-Stil: Buttons
Die hier vorgenommen Einstellungen gelten für alle Buttons auf der Webseite, also auch für die Formulare. Eingestellt werden können:
Diese Grundeinstellungen können wie gewohnt bei jedem Einzelnen Formular überschrieben werden, wenn man dort auf den den Stil-Tab wechselt.
Weiters kann man dort weitere Einstellungen vornehmen:
Im Tab Formular:
Im Tab Feld wie oben bei den Einstellungen.
Im Tab Schaltflächen wie bei den Buttons (gilt für Submit sowie die Vor/Zurück-Buttons bei mehrstufigen Formularen).
Auch kann man die Gestaltung der Nachrichten einstellen.
Für die einzlenen Steps (Schritte für mehrstufige Formulare) gibt es ebenfalls einen Tab.
Der Reiter Stil im Formular bietet die zu erwartenden typographischen Möglichkeiten, konfigurierbare Abstände, Farben für Texte, Hintergründe, Markierungen etc.
Wer eine Wette abschliessen will, ob über ein Webformular zuerst eine echte Anfrage oder eine Spamnachricht in der Mailbox landet sollte auf’s Zweite setzen. Auch wenn die Erfolge gering sind: anscheinend kann immer noch irgendwer einen Nutzen daraus ziehen sinnlose Nachrichten über Webformulare zu verschicken.
Ein Mittel um sich dagegen zu wehren besteht im Einsatz von Captchas, also kleinen Suchspielen, Rätseln oder Aufgaben die ein Mensch vermeindlich einfach, ein Robot aber nur schwer lösen kann. Daraus weiter entwickelt hat Google eine Technik, die versucht Spam über Forms zu verhindern. Ohne, dass der User belästigt wird indem er ein Hakerl setzen muss und bestätigt, kein Roboter zu sein. Das kostenfreie Produkt das daraus entstanden ist heisst Google reCAPTCHA V3.
An dieser Stelle bewerte ich weder die datenschutzrechtlichen Auswirkungen noch die moralische oder technische Qualität, schon wieder einmal ein Google-Service zu benutzen. Es funktioniert recht gut, hier beschäftigen wir uns jetzt nur mit dem wie.
Wir benötigen eine Google-Konto, mit dem wir uns beim Service einloggen. Dort können wir in einem Panel verschiedene Webseiten anlegen. Dabei müssen wir jeweils festlegen, ob wir die Version 2 oder 3 verwenden wollen. Die beiden Dienste benötigen unterschiedliche Schlüssel, dh. ein ev. Umstieg in der Version bedarf eine erneuten Registrierung der Seite.
Für jede Webseite (bei der man übrigens mehrere Domainnamen eintragen kann) erhält man ein Schlüsselpaar, bestehend aus einem Webseitenschlüssel und einem geheimen Schlüssel.
Die Schlüssel werden nun auf der eigenen Webseite eingetragen, dazu
Dashboard > Elementor > Einstellungen > Integration > reCAPTCHA V3
aufrufen und die beiden Zeichenketten entsprechend hineinkopieren. Wie sich der erst kürzlich hinzugekommene Scorewert auswirkt weiss ich im Augenblick noch nicht. Also einfach belassen.
Damit das Ganze nun funktioniert muss nun das auch das Formular darüber informiert werden. Dazu gibt es das entsprechende Formularfeld reCAPTCHA V3. Das Besondere an dieser Lösung ist, dass die reCaptcha-Plakette konfiguriert werden kann, ob sie links, rechts oder innerhalb der Formularelemente auftauchen soll.
Dies Plakette ist Teil der Nutzungsvereinbahrung, die man mit Google eingeht sobald man dieses Service verwendet. Es muss entweder die Plakette angezeigt werden oder ein bestimmter, verlinkter Text eingeblendet werden. Die mit Elementor umgesetzte Lösung zeigt die Plakette wirklich nur dann an, wenn auch ein Formular verwendet wird. Man kann sich den Umweg über eine CSS-Ausblendung der Plakette und dafür eine Einblendung des Textes sparen.
Nach dem Speichern ist nun das Formular abgesichert. Über das reCaptcha-Adminkonto bekommst du nach einiger Zeit Informationen über die letzten 90 Tage, wieviele Anfragen über das Tool analysiert wurden.
Eine weitere Technik zur Formularspam Bekämpfung ist der Feldtyp Honeypot. Das Funktioniert eigentlich sehr einfach: dem Bot wird ein Eingabefeld angeboten, das für den Besucher der Webseite eigentlich unsichtbar ist. Wird dieses Feld nun ausgefüllt kann man davon ausgehen, dass kein Mensch, sondern eine Maschine das Formular abgeschickt hat.
In dem Beispiel wurde ein Formularfeld mit dem Typ Honeypot und dem Namen Adresse eingefügt. Adresse ist ein häufiges Feld, nur eben in diesem Formular benötigen wir es eigentlich nicht. Elementor fügt nun ein Feld ein, nennt es Adresse und zeigt es dem User aber nicht an. (siehe auch den CSS-Code: display:none).
Füllt nun ein Bot das Formular aus erkennt Elementor anhand des ausgefüllten Adressfeldes, dass es sich um Spam handelt.
<input size="1" type="text" name="form_fields[addresse]" id="form-field-addresse" class="elementor-field elementor-size-sm " style="display:none !important;">
Seit einiger Zeit kann Elementor Pro auch mehrstufige Formulare. (Die Angaben und Screenshots stammen aus der Beta-Version Ende Mai 2020). Die Idee beim mehrstufigen Formular ist es, dem User die Bedienung zu vereinfachen indem eine ev. Lange Liste an Eingabefeldern in zusammenhängende Abschnitte geteilt wird. Technisch bedeutet das, dass bis zum Absenden des Formulars die vom User eingegebenen Daten serverseitig aufgehoben werden müssen und erst nach dem Senden weitergeleitet werden (zB. als E-Mail, siehe oben).
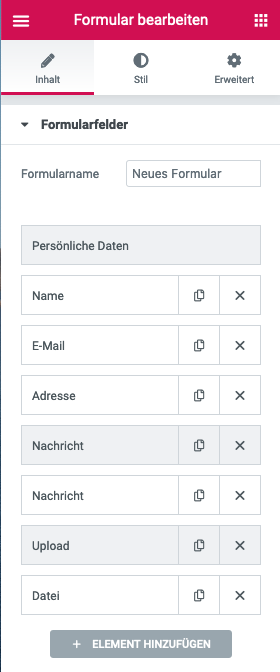
In dem Beispiel hier wurde das Formular in 3 Schritte geteilt, zuerst sollen die persönlichen Daten eingeben werden, im 2. Schritt kann eine Nachricht geschrieben werden und im 3. Schritt kann eine Datei zur Nachricht gehängt werden, die dann mit dem Formular übertragen werden soll.
Zwischen den einzelnen Schritten kann navigiert werden, dh es ist möglich zB. im dritten Schritt zurück zum Nachrichtenfenster in Schritt 2 zu wechseln und dort seine Nachricht zu überarbeiten.
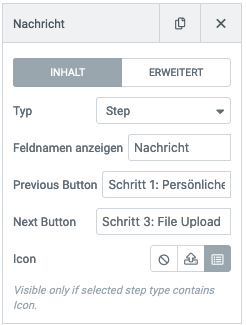
Die Umsetzung dieser Funktionalität erfolgt mittels dem neuen Feldtyp Step, der jeweils am Anfang bzw. zwischen den zu trennenden Feldern eingesetzt wird.


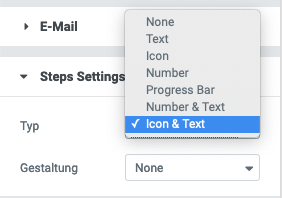
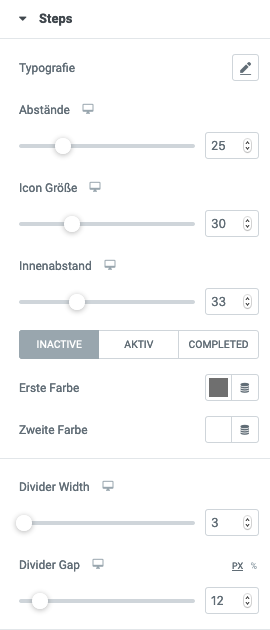
Die Gestaltungsmöglichkeiten sind 2geteilt. Zum einen gibt es den neuen Abschnitt Step Settings in dem angelegt wird, ob und wie die einzelnen Schritte grafisch dargestellt werden sollen. Es gibt:
Letztere Einstellung wurde für das Beispiel oben verwendet.
Dann kommen wie üblich im Bereich Stil eine Reihe von Einstellungsmöglichkeiten dazu. Beispielsweise kann man die Icons je nach Stufe verschieden einfärben.


Seit Elementor Pro 3.2 (März 2021) gibt es eine neue Funktion: Collect Form Submission (im Augenblick noch nicht auf deutsch übersetzt). Diese Funktion kann bei einem Formular im Menüpunkt Aktion nach dem Versenden hinzugefügt werden.
Ab sofort werden dann Formulardaten innerhalb vom WordPress gespeichert. Sollte also zB. die E-Mailzustellung nicht klappen kann man so auf diese Daten trotzdem zugreifen.
Verschiedene Filter helfen im Backend beim Finden. Sehr praktisch sind die Angaben der Form-ID und auch der Seite, wo das Formular eingebaut wurde. Eine Exportfunktion der Daten darf natürlich auch nicht fehlen.
Und: das Speichern der Daten am eignen Server ist anscheinend auch DSGVO „sicher”, zumindest werden die Daten nicht weiter gegeben (Serverstandort ist da natürlich ein Thema).
In dem Beispiel auf diesem Screenshot zu sehen: eine mit dem Formular übermittelte Datei wird in einem Unterverzeichnis ../elementor/forms/ gespeichert. Es wird wohl nicht lange dauern bis es Plugins gibt, die über diese Funktionen zb: ein Supportsystem bauen wo der User Screenshots uploaden kann oder ähnliches. Vorstellbar ist in Corona-Zeiten auch, dass man so ein Impf-Zertifikat uploaden kann und so ev. ein Ticket für eine Veranstaltung erwerben kann. So viele Möglichkeiten …
Es kommt häufig zu Fehlern beim Formularversand über E-Mail. Hier einige öfter auftretende Problem und Lösungsansätze:
Problem: Das E-Mail landet im Spam-Ordner.
Lösung: entweder die Absenderadresse oder die IP des Webservers auf die Whitelist setzen. Besonders bei Nachrichtenfeldern die freie Texteingabe ermöglichen werden Spamer versuchen, irgendwelchen Müll über das Formular zu versenden. Dh die Spamsoftware erkennt eigentlich korrekt, dass es sich um Spam handelt, leider kann so die Absenderadresse fälschlich unter Spamverdacht geraten.
Problem: E-Mail werden gar nicht erst verschickt.
Lösung 1: Eine gültige Absenderadresse eintragen. Sinnvoll ist hier, eine E-Mailadresse mit der selben Domain wie die Webseite einzutragen.
Lösung 2: Es liegt nicht an der Webseite sondern am Webserver (siehe auch hier). Der Lösungsweg ist:

Lösung 3: Stelle sicher, daß die IDs passen und eindeutig sind.

Problem: Wie kann ich die Daten die über das Formular verschickt wurden am Server speichern?
Lösung 1: Die Aktion nach dem Versenden Collect Submissions löst das Problem (neu ab Elementor Pro V 3.2).
Lösung 2: Das Plugin Elementor Contact Form DB macht genau das. Bitte unbedingt auf die DSGVO achten!
Das Widget Formular ist Teil von Elementor Pro. Damit kannst du Formulare erstellen und die Daten als E-Mail verschicken und auch am Server speichern.
Ich empfehle den Einsatz von Google reCaptcha V3. Elementor Pro unterstützt das, du benötigst ein Google-Konto und musst deine Webseite dort registrieren. Das ist kostenlos, die Technik sollte jedoch in der Datenschutzerklärung angeführt werden.
Ausserdem unterstützt Elementor mit dem Feld Honeypot eine weitere Möglichkeit um Spam zu reduzieren.
Eine Submission ist die Möglichkeit, die Daten eines ausgefüllten Formulars zu speichern. Das erfolgt unabhängig von weiteren Aktionen, die nach dem Versenden gesetzt werden können. Diese Submissions können über das Dashbord > Elementor > Submissions eingesehen und bearbeitet werden. So kann man auch leicht überprüfen welches Formular wann von welcher Seite abgeschickt wurde.
Es gibt eine ganze Reihe von Ursachen, warum der Versand schief gehen kann. Checke folgendes:
Doch natürlich. Leider wurde der Feldtyp mit dem unüblichem Begriff Auswahlbox übersetzt.