Home » Elementor Templates

tl;dr: Der Begriff Template wird mit verschiedenen Bedeutungen im Webdesign mit Elementor verwendet. In diesem Artikel wird beschrieben welche Elementor Templates es gibt, wodurch sich diese unterscheiden und – ganz wichtig – wie Templates helfen das eigene Webdesign zu optimieren.
Die wörtliche Übersetzung lautet Vorlage, doch dieser Bergiff bringt uns leider nicht wirklich weiter. Einerseits kann man damit fertige Layouts mit Musterdaten meinen, auf der anderen Seite sind Templates Schablonen, durch die die Inhalte dynamisch in eine Form gebracht werden. Es gibt also statische und dynamische Templates. Und ausserdem gibt es Templates die ganze Seiten umfassen, und dann wiederum welche, die nur Abschnitte beschreiben. Und dann gibt es Templates noch auf der Ebene von WordPress bzw. dem gewählten Theme und dann noch die Elementor Tempates selber.
Es ist also genug da, um verwirrt zu werden. Beginn wir also mit der ersten Ebene, im WordPress. Das Wesen eines CMS ist es, dass Form und Inhalt voneinander getrennt sind. Erst wenn wir eine Webseite aufrufen wird aus den Daten (die aus der Datenbank gelesen werden) und der Vorlage, wie diese Daten angezeigt werden – ergänzt mit binären Daten (also zB Bildern) – eine Seite errechnet. Diese wird an den Browser übermittelt der diese Daten dann aufzeichnet – also die Seite rendert.
Auf der untersten Ebene gibt es SeitenLayouts, die auch die Bezeichnung Templates tragen. Diese stammen vom Theme (oder von Elementor) und geben das Grundgerüst einer Seite vor.
Einstellen kann man das für jede Seite/jeden Beitrag getrennt entweder über die Seiteneinstellungen im Elementor (links unten) oder wenn man im WordPress Dashboard ist und eine Seite bearbeitet rechts unten unter
Seiten-Attribute > Templates
Elementor kennt zwei solche Templates:
Wer Elementor Canvas wählt bekommt genau das, also eine leere Leinwand. Elementor Volle Breite hingegen ist eine Vorlage, welche die im Theme Builder angelegten Seitenbestandteile wie Header und Footer anwendet.
Dieser Level der Templates ist nicht mit einfachen Mitteln zu verändern -muss er auch nicht, denn ausser den beiden Möglichkeiten benötigt man im Regelfall auch nicht mehr.
Wer Google mit dem Suchbegriff Template bemüht wird vermutlich eine große Zahl von bezahlten und darunter eine ganze Reihe von Suchmaschinen-optimierten Einträgen erhalten. Im Amateurumfeld werden darunter einzelne oder zusammenhängende Musterseiten verstanden, die je nach Qualität und Jahreszahl mehr oder weniger aktuelles Webdesign mit Dummy-Daten und Bildern anbieten.
Diese kann man dann im Webdesigntool nach Wahl öffnen und verändern. Auch für Elementor gibt es natürlich eine Reihe solcher Angebote – nicht zuletzt von Elementor selber. Auch werden diese Templates als Kits angeboten. Dh. man bekommt nicht nur einzelne Seiten sondern die Bestandteile für ganze Websites, die man nur mehr mit eigenen Inhalt befüllen muss.
Wenn es schnell gehen muss oder so wirklich gar keine kreative Ader vorhanden ist mag das in Ordnung sein, wirklich passend wird es nur zufällig sein können. Es ist in etwa wie der Unterschied zwischen Maßanzug und Stangenware, nur dass bei der Stangenware auch nur ein oder 2 Größen vorhanden sind und der Stil oft eher uninspiriert ist. Es geht um Massenware, nicht um den individuellen Bedarf.
Trotzdem kann es sehr spannend sein von diesen Templates zu lernen. Wer mit Elementor arbeitet wird sicher schnell erkennen, dass nicht die ganzen Seiten sondern die einzelnen Blocks die spannendere Alternative sind.
Die Anwendung von Templates ist denkbar einfach: immer wenn man einen Abschnitt erstellt und wo ein Widget platzieren kann kann man auch ein Template einbinden. Bei einer leeren Seite eben ein Seitentemplate, wenn man nur einen Abschnitt gestalten möchte eben ein Blocktemplate.
Die Nutzung ist rein statisch:
werden die notwendigen Inhalt in die Datenbank bzw. in die Mediathek kopiert. Von da an wurde aus der Vorlage ein veränderbarer Inhalt, der wie gewohnt bearbeitet werden kann.
In der Elementor Library sind Blöcke zu verschiedenen Anwendungen zu finden, kategorisiert nach:
Wer seine Webseite stategisch gut geplant hat und die Einstellungen sorgfältig vorgenommen hat wird schnell aus einem Bibliotheksblock einen Bestandteil seiner Seite bauen können.
Manchmal kann es jedoch einfacher sein einen Block nachzubauen, als die mit dem Block mitgelieferten Farben und typographischen Details anzupassen. Technisch sauberer wird es wohl, wenn man mit möglichst wenigen Stilanpassungen vom leeren Abschnitt aus arbeitet.
Es ist einfach eigene Blöcke oder Seiten für die weitere Verwendung in anderen Seiten und Beiträgen (oder auch Custom Posts) zu speichern.
Nach dem Speichern steht das nun erstellte Template dann auch für den Export/Import zur Verfügung.
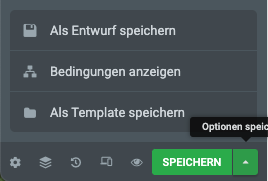
Eine Seite speichert man als Template, indem man über das kleine Pfeilchen rechts vom Speichern-Button das Popup öffnet und dort Als Template Speichern wählt. Man gibt einen sinnvollen Namen und schon ist es erledigt.
Um einen einzelnen Abschnitt als Block-Template zu speichern muss man nur mittels Kontext-Menü die entsprechende Option wählen.
Alternativ dazu kann man auch den Weg über das Dashboard gehen (besonders um Blöcke mit mehreren Abschnitten zu erstellen):
Dashboard > Templates > Neu hinzufügen
Nun muss man noch die Art des zu erstellenden Templates wählen. Es werden auch Template-Arten für das Theme-Building angezeigt:
Alle Templatetypen ab 5. Kopfzeile zählen zum Theme-Builder. Diese erhalten mit Bedingungen (Conditions) eine eigene Logik.
Eine besondere Form des Templates ist das Global Widget. Jedes Widget kann über Rechtsklick als Global gespeichert werden. Dieses taucht dann innerhalb der Templates wieder auf, angewandt werden kann es in der Widgetübersicht wenn man dort auf Global wechselt.
Die Besonderheit ist, dass man ein solches Widget einmal erstellt und mehrfach einsetzen kann. Erfolgt eine Änderung dieses Widgets werden diese Änderungen auf alle Anwendungen durchgereicht.
Wenn man so ein Widget im Elementor anklickt muss man sich entscheiden, ob man es lösen will (also aus dem Globalen Widget wieder ein normales Widget macht) oder ob man die Änderung gleich für alle Instanzen durchführen will.
Häufige Anwendungen sind Call2Actions oder auch Kontakinformationen, die oft geändert werden aber überall gleich sein sollten.
Der Theme-Builder ist wohl der wichtigste Grund, warum man die ProVersion von Elementor benötigt. Damit kann man rasch konsistente Webseites erstellen die auch langfristig wartungsarm und trotzdem flexibel bleiben.
Elementor unterscheidet (inkl. WooCommerce) 9 verschiedene Template-Arten. Das klingt komplizierter als es ist.
Genau genommen sind es 4 verschiedene Inhaltsarten, die ich über den Theme-Builder organisieren kann:
Alle diese Templates sind optional zu verstehen. Während Header und Footer im Regelfall einmalig gestaltet (=statische Templates) werden und dann nach eingestellter Bedingung (zB: Gesamte Website) angezeigt werden, werden die Templates für einzelne Beiträge (Single Post) oder Produktliste (Product Archive) unterschiedliche Inhalte anzeigen. So gesehen sind es dynamische Templates.
Ob man nun einen einzelnen Beitrag, eine Seite oder auch ein Produkt anzeigt mag inhaltlich sehr unterschiedlich sein, die Logik dahinter ist jedoch immer gleich. Genauso ist eine Archivseite immer eine Auflistung von mehreren Singles, ob das nun Produkte, Posts oder Suchergebnisse sind ist nur eine kleiner Unterschied.
Die 404-Seite (also die Anzeige für den HTTP-Status für nicht gefundene Inhalte) ist nichts anderes als eine statische Seite. Spannend ist nur wann sie angezeigt wird, also zu welcher Bedingung sie ausgespielt wird.
Mit der Kombination der verschiedenen Theme-Builder-Templates kann man alle Bestandteile einer Webseite gestalten. Daher benötigt man auch kein komplexes Theme mehr das eigene Designbestandteile anbietet – das übernimmt Elementor. Die Gestaltung selber unterscheidet sich nicht von der sonstigen Arbeit mit dem Elementor.
Je nach Template werden unterschiedliche Widgets zur Anwendung kommen. Beispielsweise wird das Widget Site-Logo wohl im Header eingesetzt werden während das Beitrags-Bild in einer Single-Umgebung zu Hause ist. Spätestens jetzt wird wohl klar, warum Im Elementor die Widgets so gruppiert wurden.
Elementor bietet 2 Wege an im Theme Builder zu arbeiten: den klassischen über
Dashboard > Templates > Theme Builder
Und auch den New Theme Builder der einerseits über einen Promotion-Link im klassischen Theme-Builder, andererseits auch über einen Menüeintrag im Elementor selber
Panel > Theme Builder
zu erreichen ist.
Das Wesentliche an den Theme-Builder-Templates sind aber nicht die Gestaltungsmöglichkeiten sondern die Bedingungen, die ich zu diesen Templates setzen kann.
Beispielsweise legen wir also einen Header an, indem wir auf das blaue „+“ im Bereich Kopfzeile klicken. Damit öffnet sich ein Modalfenster mit Auswahl aus der Elementor-Bibliothek, vorausgewählt sind Header-Blöcke. Je nach Anwendung sucht man sich hier eine Vorlage aus und passt diese an oder man verzichtet auf eine Vorlage und geht „from scratch“, also von einem weissen Blatt Papier aus.
Beim Speichern fragt Elementor nun nach den Bedingungen (Conditions), zu welchen das Template angezeigt werden soll.
Im Dialogfenster kann man nun auf „Bedingung hinzufügen“ klicken und bekommt als Vorschlag Beifügen, Gesamte Webseite angeboten. Wer das bestätigt bekommt das Template (in dem Beispiel einen Header) immer angezeigt (soferne das WordPress Template Elementor Gesamte Breite gewählt wurde, siehe ganz oben) ausgewählt wurde.
Natürlich kann man die Bedingungen auch nachträglich bearbeiten. Dazu kann man rechts neben dem Speichern-Button auf den Pfeil klicken um so ein Popup zu erhalten das u.a. auch zu den Bedingungen führt.
Alternativ kann man im neuen Theme-Builder unter jedem Template den Link zu den Conditions finden.

Während bei Kopf- und Fußzeilen die Bedingungen normalerweise rechts simpel auszuwählen sind kann es bei dynamischen Inhalten schon komplexer werden. Ich kann zB. unterschiedliche Archivseiten und Single-Pages bei unterschliedlichen Post-Typen verwenden. Also ein ganz eigenes Layout für Produktbeschreibungen verwenden und ein anderes für Blogposts und wieder ein anderes für statische Seiten.
Templates können über einfache Import-Exportfunktionen ganz einfach auch Siteübergreifend eingesetzt werden. Schon in der Übersicht
Dashboard > Templates > Gespeicherte Templates
lassen sich gespeicherte Templates ganz einfach mit einem Klick exportieren oder Importieren. Das Format ist ein json-Format, die Benennung der Files erfolgt automatisch, was verwirrend sein kann.
elementor-21-2021-07-18.json
ist ein Beispiel: die erste 21 ist einfach die ID des entsprechenden WordPress-Elements, danach folgt das aktuelle Datum. Man kann das problemlos umbenennen.
Neu mit Version 3.3 des Elementor (Juli 2021) ist die Site-Kit-Funktionalität. Ein Site-Kit ist eine Sammlung aller Templates, Inhalte und Einstellungen die zusammengefasst werden.
Diese 3 Blöcke können gemeinsam oder auch nur einzeln Importiert werden. Das ersetzt die schmerzlich vermisste Exportfunktion die mit der Einführung der zentralen Einstellungen nicht umgesetzt wurde. Jetzt geht’s also.
Diese neuen Site-Kit Funktionen sind über
Dashboard > Elementor > Werkzeuge > Import/Export Kit zu erreichen
Aufpassen: wer ein komplettes Kit importiert kopiert auch jede Menge Dateien in die eigene Mediathek. Bevor man da stut sollte man also in jedem Fall die gute Vorschau-Funktion nutzen, damit der eigene Server nicht unnötig belastet wird.
Templates sind der Schlüssel zu einer effizienten Website. Mit großer Vorsicht sind jedoch alle statischen Vorlagen zu benutzen, nicht alles was am ersten Blick gut aussieht passt auch wirklich zum eigenen Projekt.
Dynamische Templates und besonders der Theme-Builder sind ein absolutes Kaufargument für die Elementor Pro Version, besonders wenn es um den Workflow geht.