Home » Elementor mit Abstand ausgerichtet

tl;dr: Abstände und Ausrichtungen sind nur am ersten Blick einfache Dinge. Wie man mit Elementor die richtige Einstellung findet um zu seinem Wunschdesign zu gelangen ist Inhalt dieses Artikels. Ein Grundlagen Artikel zur Arbeit mit Elementor.
Veraltet: Dieser Artikel betrifft das Arbeiten mit Abschnitten und Spalten. Aktuell: Container – hier gehts weiter!
Oben – Mitte – Unten. Eigentlich ganz einfach. Zu erst muß man folgendes wissen: HTML ist so aufgebaut, dass im Normalfall (also wenn nichts anderes definiert wurde) jedes Ding seinen Platz bekommt, den es braucht. Also auch die Höhe, die es braucht. Wie hoch also zB. ein Abschnitt ist hängt einfach davon ab, wie hoch die Inhalte darinnen (und deren Abstände zueinander und zum Rand) sind.
Eine vertikale Ausrichtung kann also erst wirksam werden, wenn die umgebende Layout-Struktur höher als die Summe ihrer Inhalte ist. Dies kann man erreichen, wenn man die Höhe des Abschnittes verändert.
Die einfachste Lösung ist es, den Abschnitt so hoch zu machen wie der Bildschirm ist. Die Option kann man bei Höhe angeben. Alternativ dazu kann man auch eine Min. Höhe angeben, also eine Minimale Höhe. Wenn man hier die Einheit VH auswählt kann man damit die prozentuelle Höhe des Abschnittes in Bezug auf die Bildschirmhöhe angeben.
Wenn jetzt der Abschnitt höher als die darin befindlichen Spalten sind, kann man auch die vertikale Spaltenposition angeben. Diese kann Oben, Mitte oder Unten gewählt werden. Und wenn man will, dass die Spalte so hoch wie der Abschnitt werden soll, gibt es zusätzlich die Option Dehnen.
Man kann also die einzelnen Spalten innerhalb eines (höheren) Abschnittes vertikal ausrichten. Man kann aber auch den Inhalt innerhalb der Spalten ausrichten. Und zwar kann man diese Einstellung für den Abschnitt treffen: damit werden alle Spalten so ausgerichtet. Man kann aber auch jeder einzelnen Spalte die vertikale Ausrichtung anordnen.
Vertikale Ausrichtung kann bei Layout-Objekten angewandt werden, also bei Abschnitten, Inneren Abschnitten und Spalten. Eingestellt werden können 1 + 6 verschiedenen Werte.
Vorgabe (also die Grundeinstellung) bedeutet, dass kein Wert eingetragen wird. Daher wird der Inhalt oben ausgerichtet.
Die ersten 3 Werte sind einfach zu verstehen:
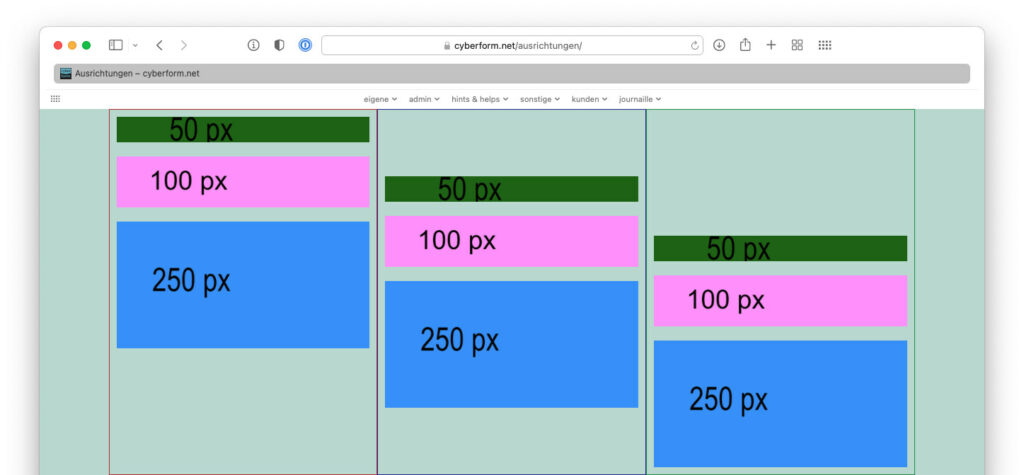
bedeuten, dass alle Elemente innerhalb der Spalte(n) (auch wenn die Einstellung im darüber liegenden Abschnitt vorgenommen wurden) von oben nach unten, um die vertikale Mitte herum oder von unten nach oben ausgerichtet werden.

Der Spalteninhalt wurde oben ausgerichtet.
Der Spalteninhalt vertikal zentriert.
Der Aufbau erfolgt von unten nach oben.
Die weiteren Optionen erfordern ein wenig mehr Aufmerksamkeit, sie heißen:

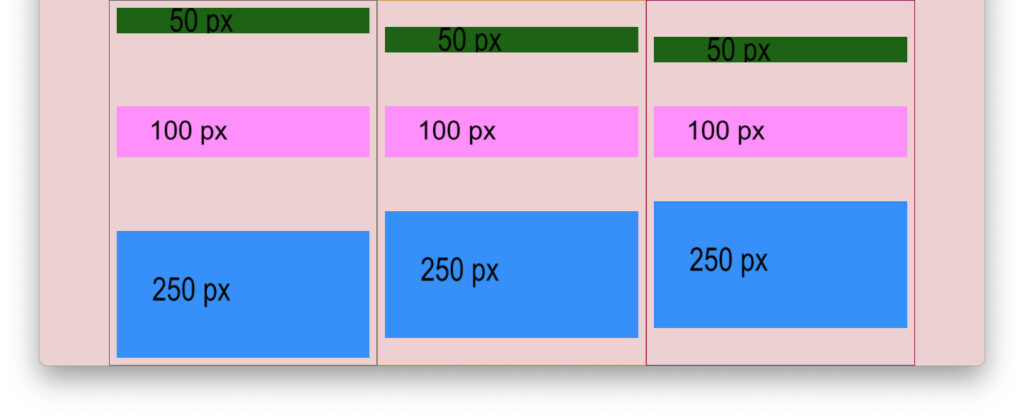
Bei Zwischenraum werden die Elemente so verteilt, dass oben (erstes) und unten (letztes) Element ausgerichtet wird.
Vertikale Verteilung der Elemente mit Umkreis.
Alle Abstände sind gleich hoch.
Damit kann man festlegen, wie die einzelnen Widgets vertikal zueinander angeordnet werden – völlig unabhängig von der Art des verwendeten Widgets. Bei all den Beispielen bisher sieht man um die Spalten jeweils einen Rahmen. Zwischen diesen Rahmen und den Widgets sind Abstände, die auf unterschiedliche Weise eingestellt werden können.
Der Spaltenabstand wirkt innerhalb der Spalte quasi als Rahmen, dh oben, rechts, unten und links. Stossen nun 2 Spalten aneinander wirken die Abstände beider Spalten auf die Widgets. Also: Am Rand eines Abschnittes ist der Abstand der Widgets zwischen Rand und Widgets halb so breit wie der Abstand zweier Widgets nebeneinander in benachbarten Spalten.
Einfacher: der Standardabstand zwischen Widgets beträgt 20 px, der Spaltenabstand 10 px. Damit sind alle Spalten im Endeffekt gleich breit.
Wenn dieser Spaltenabstand geändert werden soll bietet Elementor verschiedene Vorgaben. Wenn der Abstand Keine Lücke gewählt wird passiert genau das: die Inhalte werden bis zum Spaltenrand geführt.
Die weiteren Einstellungsmöglichkeiten heißen wenig aussagekräftig Schmal, Erweitert, Breit und Breiter. Dahinter verbergen sich verschiedene starre Pixelwerte. Genauere Möglichkeiten bietet die letzte Option: Individuell. Damit kann der Spaltenabstand (responsiv!) in %, px, VH und VW angegeben werden.

Bei ganz vielen Widgets (zB. bei Überschriften, Bildern, …) kann man einstellen, ob die Ausrichtung Links, Zentriert der Rechts erfolgen soll. Dabei handelt es sich um Blöcke denen man sagt „sei links” oder „sei rechts”. Man kann aber auch Inline-Elemente ausrichten. In dem Beispiel hier wurden die Bilder in Inline-Elemente umgewandelt. Damit fliessen sie durch die Spalte genauso, wie Buchstaben durch eine Textbox.
Man kann jedes Widget in ein Inline-Element Umwandeln, und zwar unter
… > Erweitert > Positionierung > Breite > Inline (auto)
Ab sofort fliesst das Element, oder eben auch mehrere hintereinander.
Die Logik dieser horizontalen Ausrichtung, die eben nur auf Spalten angewandt werden kann, ist genauso wie bei der vertikalen Ausrichtung. Es gibt
Und dann gibt es auch noch
In diesem Beispiel wurde die vertikale Ausrichtung Mitte gewählt, man könnte sie aber auch (siehe oben) anders vertikal ausrichten.
Zusätzlich zu den Spaltenabständen gibt es in jede Spalte die Möglichkeit, den Widget-Abstand zu verändern. Dieser wird in den Elementor Einstellungen im Bereich Layout für die ganze Website voreingestellt (in px, 20 px ist der default Wert).
Die Werte können zwar für die unterschiedlichen Responsive Modi angegeben werden, jedoch nur in der Einheit px.
Bevor man also im einzelnen Widget mit Margin, Padding oder – noch riskanter – Position Einstellungen hantiert kann man auf der Layout Ebene mit Abschnitten und Spalten experimentieren. Elementor hilft dabei und ist – bis auf die üblichen Übersetzungs-Mankos – auch recht logisch aufgebaut.